Premier retours d’expérience d’email responsive avec MJML
Concevoir un email, c’est pas si facile…
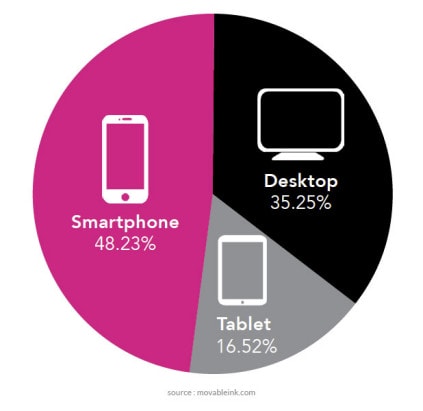
C’est une évidence, avec l’évolution des smartphones, le taux d’ouverture d’un email sur mobile est en pleine croissance depuis ces dernières années.
 Cependant, la création d’un email responsive n’est pas chose facile…
Cependant, la création d’un email responsive n’est pas chose facile…
Lorsque l’on envoie un email, il va être reçu par différents clients de messagerie : Outlook, Thunderbird, Lotus, Gmail, sur desktop, mobile, tablette… Et ces outils utilisent le même langage, mais ont tous des particularités et des problèmes d’affichage qui ne sont pas toujours facile à déceler… Impossible d’envoyer un email différent pour chacun d’entre eux, nous allons devoir créer un unique email, qui va fonctionner de partout ! C’est ici que réside toute la difficulté de la création.
MJML, mon héro !
MJML est un langage créé par Mailjet en début 2016, basé sur un fichier XML. Il permet de générer un contenu qui sera adapté à un maximum de clients mails et, cerise sur le gâteau : il gère très bien les emails responsive ! Il fonctionne sur une idée de « section » qui va correspondre à la largeur de l’email, et de « colonne » qui définira des blocs qui seront côte à côte sur les grands écrans, et l’un en dessous de l’autre sur les plus petits, comme nos chers smartphones (Si vous utilisez la grille de bootstrap, il s’agit du même concept) .
La mise en place est très simple : MJML est fourni sous forme d’un module NodeJs, qui nous permet de l’intégrer et l’adapter facilement à nos outils et besoins. Nous l’avons donc testé avec notre newsletter. La prise en main est très rapide, la documentation est simple et très bien faite.
Voici un exemple d’un template simple :
https://gist.github.com/sevajphilippon/a305963c37e3414a2aeff10cb1b4d12c
Parce qu’il y a toujours un mais
Lors de la réalisation de l’email, nous avons pu constater certains points à améliorer :
- Penser à adapter les maquettes pour faciliter le passage en version mobile, sans oublier que la création d’email responsive ne peux pas être comparée à celle d’un site, qui a des contraintes et des techniques de mises en forme bien différentes.
- Masquer des éléments sur mobile n’est pas possible, comme pour fixer une hauteur sur des colonnes, car elles le seraient aussi sur mobile et risqueraient de ne plus faire rentrer de texte lorsque celle-ci s’adapte à de petits écrans.
- Les personnes utilisant Google Apps et Inbox sont victime d’un bug qui force la version mobile sur grand écran.
Vous êtes fan de Jade ?
Si vous aimez la structure et la simplicité du moteur de template Jade, c’est très simple de faire l’intégration de votre email avec ce module ! Vous pouvez constater dans l’exemple ci-dessous que le code est réduit à seulement 5 lignes :
https://gist.github.com/sevajphilippon/7c0b51af44fa614131f17cdf02ed6ea2
Dans notre cas, cela à été très pratique car nous avons défini des variables en début de fichier, notamment pour les couleurs, ce qui peut simplifier grandement certaines retouches…
MJML, c’est le bien
MJML est un langage encore jeune, mais qui reste très prometteur. C’est un outil qui manquait vraiment pour faciliter la création d’email. Le bug de Google Apps reste un soucis bloquant pour nous, mais espérons pouvoir rapidement mettre cet outil en place sur nos projets et vous proposer des emails responsive pour vos prochaines newsletters !
Quoi qu’il en soit, n’oubliez jamais d’abuser des tests, sur le plus de clients de messagerie possible, et vous éviterez les mauvaises surprises.