Retour d’expérience : qu’est-ce qu’AMP ?
AMP, quoi ? comment ? pourquoi ?
AMP est l’acronyme de Accelerated Mobile Page. L’objectif de ce projet est de rendre le chargement des pages sur mobile quasiment instantané ! À noter que ce projet est principalement dédié aux sites à caractère éditorial (comme notre blog par exemple).

Le principe est de ne charger aucun script superflu, uniquement le contenu de l’article au format html/css. Le header est ultra-simplifié et le footer affichera uniquement les articles relatifs (dans notre cas).
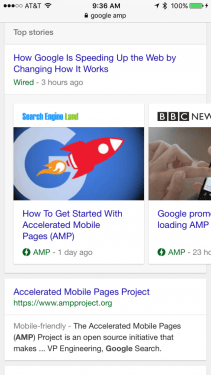
Ce format est lancé par Google, il est donc plus qu’important de s’y intéresser, notamment à propos du référencement. Les articles au formats AMP seront pré-chargés en même temps que les résultats de recherche et mis en avant dans le carrousel listant ces derniers. vitesse et visibilité, what else ?
Petite contrainte tout de même : les URLs doivent être au format « https ». Il faut donc avoir une adresse IP dédiée et un certificat SSL.

AMP sur le terrain
Formater les articles au format AMP est d’une réelle simplicité avec WordPress qui dispose d’un plugin qui se charge de tout. Sur un site fait à la main, il vous faudra vous même créer votre page au bon format.
Nous avons donc essayé cette nouvelle fonctionnalité en conditions réelles et le résultat est plutôt satisfaisant, vous pouvez consulter cet article au format AMP ici.
Avec un site sous WordPress
Sa mise en place est très simple pour un site sous WordPress. Les développeurs d’Automattic (société à l’origine de WordPress) ont mis en place un plugin qu’il suffit simplement d’installer afin qu’il vous crée une version AMP de chacun de vos articles. Vous pourrez les retrouver à la même url mais suivie de /amp.
Nativement, les pages converties ne comporteront aucun encart publicitaire, ne l’oubliez donc pas si c’est la source de revenu de votre blog.
Les équipes de Yoast ont également mis en place un plugin pour customiser un peu l’apparence des pages et paramétrer certaines options plutôt pratiques (utiliser AMP sur des custom post type par exemple).
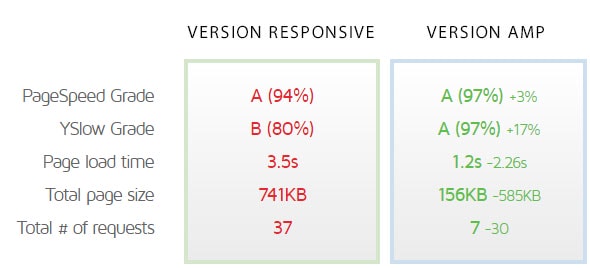
On constate une réelle évolution du chargement de la page, presque divisé par 2. Quant au poids de la page, il est divisé par 5 ! Je vous laisse juger également du changement du nombre de requêtes effectuées au serveur.

Source : GT Metrics
À la main
Le chemin est un peu plus long mais facilement réalisable. Le plus simple est de partir du code proposé dans la documentation de AMP.
Il faudra commencer par modifier le href de la balise <link rel= »canonical »> par l’URL de la page normale. (dans laquelle vous devrez intégrer la balise <link rel= »amphtml » href= »adresse-de-la-page-version-amp »>. Cela vous permettra entre autre de ne pas avoir de problème de contenu dupliqué.
Recopiez ensuite tout ce qu’il y a dans le <body> de votre page de base pour l’insérer dans la page formatée. Pensez simplement à une chose : votre page doit être la plus légère possible. Alors n’hésitez pas à supprimer des éléments qui ne seraient que purement décoratif ou secondaire.
À partir de là il vous faudra suivre scrupuleusement la documentation pour chaque éléments.
Par exemple si vous avez une balise <img>, il faudra la renommer <amp-img> et lui spécifier une hauteur et une largeur avec les attributs « height » et « width ». Pourquoi préfixer par « amp » ? Car AMP pourra alors gérer lors du chargement de la page à quel moment telle ou telle image doit être chargée en fonction de sa position dans le viewport, la bande passante etc.
Pour le css, il faudra le placer dans la balise <style> dans le <head> de votre page. Et oui, si on veut gagner en rapidité on évite la moindre requête !
Une fois tout en place, il vous faudra vérifier que votre page est valide.
Pour conclure
Aujourd’hui la plupart des sites sont construits en responsive, ils s’adaptent bien aux différents formats d’écrans, mais les temps de chargement peuvent parfois être vraiment longs ce qui poussera l’utilisateur à quitter la page. AMP va permettre de charger les contenus éditoriaux de manière quasi-instantanée sans de réelles optimisations de notre part. (2 plugins à installer, et seulement quelques minutes de configuration pour un site sous WordPress).
AMP est vraiment pensé pour les lecteurs : confort de lecture, temps de chargement et est vraiment dédié à des sites éditoriaux type blog, journaux ou magazines.