Flupa UX Days 2018 : l’événement des UXplorateurs.
Retour sur Les Flupa « UX Days 2018 » : LE rendez-vous des professionnels et passionnés des tendances UX.
Organisé chaque année par l’association Flupa (l’Asso Francophone des Professionnels de l’Expérience Utilisateur), l’événement est devenus LE rendez-vous des passionnés de design d’expérience (UX) : professionnels, acteurs des secteurs publics ou privés, chercheurs, étudiants, … Le contenus y est riche, et pour tous types de profils. L’événement s’est déroulé à la cité des sciences de Paris : 1 journée dédiée aux ateliers et une deuxièmes dédiée aux conférences, avec notamment avec des interventions de Blablacar ou encore Facebook.
Notre retour d’expérience sur la deuxième journée des conférences UX
Avant de rentrer dans le vif du sujet, nous n’avons pas pu assisté à toutes les conférences, nous avons donc dû faire des choix selon les sujets traités (malheureusement, mais nous travaillons encore le dons de dédoublement 😉 ), voici donc notre retour les conférences qui nous ont particulièrement marquées et inspirées.

1ère conférence : DESIGNING INCLUSIVE PRODUCT
Les conférences se sont ouvertes avec Sara Wachter-Boettcher, auteure notamment des ouvrages « Technically Wrong » et de « Design for real life ». Qui nous explique la nécessité de prendre en compte l’impact d’une expérience sur les utilisateurs en fonction de leur contexte d’usage, et notamment la nécessité d’anticiper la génération d’une mauvaise expérience. Un des exemples cité, et que vous connaissez sûrement, est le récapitulatif Facebook de votre année en images, qui se base généralement sur l’engagement de votre réseau à l’un de vos posts. Pour autant un ancien post à fort engagement peut comporter des antécédents non agréables pour l’utilisateur, et provoquer ainsi une mauvaise expérience (une nécessité donc d’anticiper des posts à orientation émotionnelle négative pour ne pas les faire remonter). Une approche qui s’intègre dans un mouvement d’Ethic design.
2ème conférence : LE PLAYBOOK DE L’ÉQUIPE PRODUCT & EXPERIENCE by BLABLACAR
Tristan Charvillat, Head of design chez Blablacar, nous partage son retour d’expérience sur la mise en place d’un outil de design thinking : le Playbook. Un outil qui a notamment pour objectif de structurer le processus de conception et de création, un véritable outil d’inspiration pour les Designers comme pour les Product Managers.
4 grandes règles à respecter pour la mise en place du Playbook, il doit être : Inspirationnel, Sur mesure, Actionnable, et Memorable.
1. Inspirationnel : Trouver une histoire inspirationnelle (ex : le futur, la nature, de grands accomplissements…etc).
Le choix de BlablaCar : Paris – son histoire et sa reconstruction.
2. Sur-mesure : Le modèle d’inspiration doit s’adapter à votre contexte, le choix reste complètement libre. exemple : revenir aux regard des grandes icônes qui ont reconstruits Paris au 18e siècle = leurs valeurs, les caractéristiques qui les ont menées à la réussite, comme Charlemagne. Dans le modèle choisi, Blablacar a identifier 5 critères de réussite :
- Immersion (savoir se mettre dans le contexte)
- Altitude (prise de hauteur et regard de ce qui se fait ailleurs > comme la révolution industrielle à Londres)
- Pitch (savoir défendre ses idées et mobiliser)
- Systeme (définir des règles de reconstruction)
- Radical (les choix assumés : création des grands boulevards dans Paris, au détriment des habitants parfois)
3. Actionnable : Il doit se traduire par des actions concrètes.
Exemple pour « l’immersion » : la création d’un programme « be the member » invitant les collaborateurs à vivre une expérience Blablacar en tirant au sort un trajet peu exploité par les covoitureur, et faire ensuite leur retour d’expérience. Egalement la mise en place de guérilla test, et un Instagram voyage…etc.
Autre exemple pour le « Systeme » et « Radical » : la définition de ce qu’ils appel des « Lego library », correspondant à l’approche de design Atomique (par composants). A l’instar de l’architecture Parisienne, très normée et qui apporte une cohérence d’ensemble à son identité : l’objectif de définir un design système est de se reposer sur une librairie de composants afin de garder les différents éléments homogènes entre toutes les pages / plateformes. Un processus qui permet entre autre de simplifier les interfaces, et augmenter la rapidité d’évolution.
4. Memorable : L’outil doit rester Mémorable pour les équipes, afin que celui-ci reste le guide des réunions de conception. Par exemple, la démarche de Memorisation de Blablacar a été de s’appuyer sur les 5 critère définis plus haut pour former le mot « PARIS » : Pitch / Altitude / Radical / Immersion / Système.

3e conférence : SCALABILITÉ, UX & DESIGN SYSTEM : ENJEUX AU CŒUR DES INTERFACES by PRETTO
La précédente conférence nous permet d’enchaîner naturellement sur celle-ci concernant la mise en place du design système, Antony Adam, product designer nous expose ses nombreux avantages, inspiré des méthodologie agile et lean.
L’Enjeux du design system (design atomique) :
- Faciliter la vie des designer / développeur
- Faciliter la com des membres de l’équipe produit
- Faciliter la vie des utilisateurs
- Aller plus vite dans la mise en place des fonctionnalités / composants
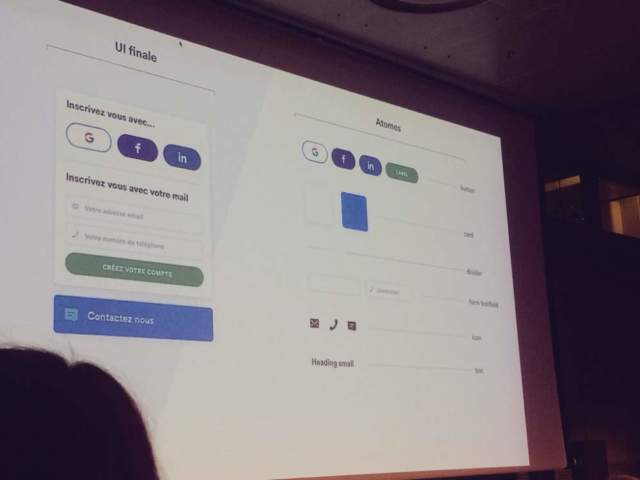
Revenons quelques instants aussi sur la notion d’Atomic design : des Atoms (picto / texte…) composent des molécules (un bouton d’action…), qui composent un organisme (une fenêtre avec picto et bouton…).
La nécessité également de définir des Grid system pour éviter le questionnement (exemple : si la grille est de 8px, l’ensemble des éléments doivent être intégrés dans des multiples de 8 : 8 : 16 : 32…etc). Le code et le design doivent aussi avoir cette même démarche de design Atomique, dans ce cas l’utilisation de librairie comme React est préférable (technologie utilisée chez Sevanova ! 🙂 )
Les résultats :
- Gains de rapidité et d’agilité (traitement des retours utilisateurs et évolution)
- Amélioration continue de l’UX
- Gagner en maintenabilité
- Faciliter la collaboration avec les équipes.

4e conférence : TECHNIQUES DE DESIGN PERSUASIF ET ETHIC DESIGN
Jidé Tidjani-Serpos, UX designer, nous expose sa passion pour l’influence des comportements humains par des interactions homme-machine (HIM), et notamment les techniques de Design persuasif en gardant une dimension éthique.
5 techniques de design persuasif :
- Le renforcement positif ou négatif : le principe est d’attirer par la récompense, le quickwin étant de renforcer rapidement. (exemple de positif : les notifications Facebook d’une réaction à un commentaire)(le négatif : à la fermeture de compte, persuasion par la peur de l’abandon, de manquer à certaines personnes de notre réseau)
- Mere exposure effect (syndrome de Stockholm) : le principe est que plus je suis stimulé, plus je serai en condition pour agir. (Exemple : Yelp et LinkedIn par l’utilisation intensive d’emailing)
- Amorçage : Principe d’infuser des comportements en influençant leur système décisionnel, à court terme ou à long terme.
- Réactance : Agir sur un mécanisme pychologique de défense de la zone de contrôle de l’individu. (Ex Facebook : envois un d’un lien lorsque je suis tagué sur une photo et non une image, pour inciter l’utilisateur à revenir sur le site et augmenter la conversion de ses publicités.)
- Surveillance : Un humain qui se sait surveiller provoque une modification immédiate des comportements : exemple avec la Chine et son programme de social crédits score (expérience positive : récompense VS negative : peur du jugement). Egalement avec Uber qui va déléguer la surveillance à ses utilisateurs.
Ceci relève tout de même l’éthique dans les techniques de persuasion ? Les questions à se poser :
- Les objectifs sont-ils bien ceux de l’utilisateur ?
- L’utilisateur a-t’il conscient des forces persuasives appliquée ?
- Concepteur / utilisateurs : partagent-ils les informations de manières symétriques ?
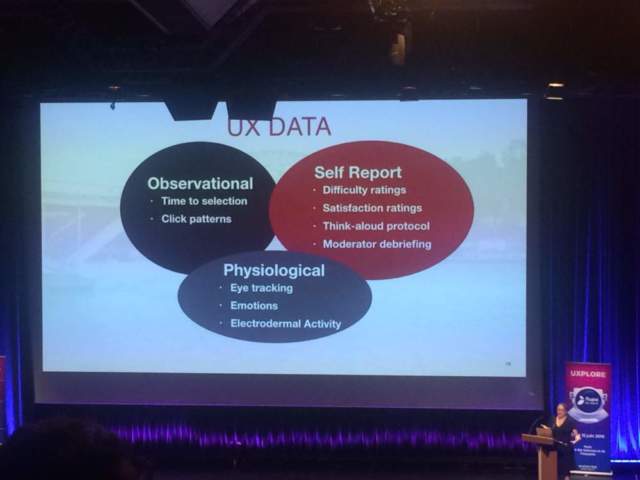
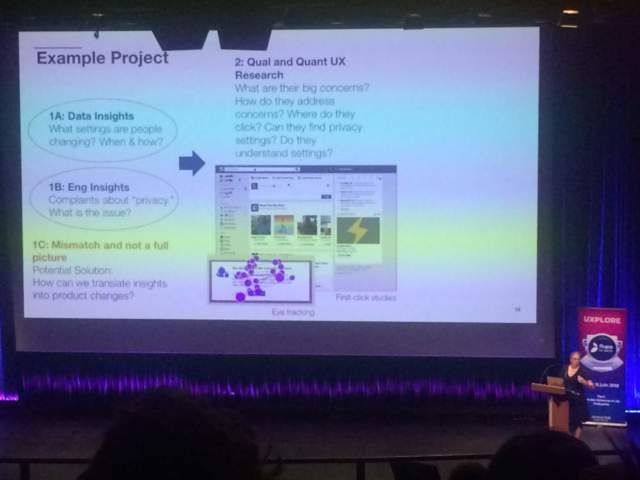
Conférence de clôture : UX research, bridging industry and academia products by FACEBOOK
Enfin, l’événement s’est clôturé avec une conférence de Jennifer Romano-Bergstrom, Lead of User Experience (UX) chez Facebook qui intervient notamment sur les problématiques de données privées. Elle identifie trois principaux leviers qui pourraient permettre d’unir le dimaine de l’UX design qui se spécialise d’année en année, le monde académique et la réalité du monde professionnel, 3 domaines bien différents à faire coexister :
- 1. Travailler vite
- 2. Collaborer
- 3. penser au-delà du problème immédiat
Pour finir, nous avons également assisté à beaucoup d’autres conférences intéressantes : notamment sur des méthodologie de création de Personas grâce à la technique de Diagram café, ou encore le design d’expérience dans les nouvelles technologies, également les défis de création d’expérience utilisateur dans des espaces réels. Beaucoup d’inspiration et de nouvelles méthodologies de conception et de design d’expérience pour cette nouvelle année au Flupa UX Days, que nous allons mettre en application !